Bagi yang belum mengenal dalam dengan template responsive, saya akan membagikan tentang pengenalannya. Semua itu pasti ada kelebihan dan kekurangannya sama halnya pada blogger, kelebihannya yaitu bisa menampung banyak file yang diinginkan serta dapat mengisi file dengan berbagai apapun pada blogger. Ini fasilitas ngeblog yang banyak digunakan oleh kalangan penulis lainnya. Kekurangan blogger yaitu pada penyediaan template nya sedikit dan tidak responsive sertapendesaiinnya template blog itu kurang.
"Masih penasaran pada template responsive? simak penjelasan dibawah!"
APA ITU TEMPLATE RESPONSIVE??
Template reponsive/responsive web design (RWD) adalah sebuah pendekatan untuk desain web yang bertujuan untuk menyusun situs untuk memberikan tampilan yang optimal dan interaksi pengalaman mudah membaca navigasi dengan minimal mengubah ukuran, panning, dan bergulir di berbagai perangkat (desktop komputer ke ponsel).
 | |||
| contoh RWD |
"Mas apabila template kagak renponsive di buat atau diedit untuk responsive, bisa mas?"
jawaban saya : bisa, akan tetapi harus melewati beberapa tahap"
Baca Juga 5 Template Blogger Terbaik Pilihan Bloogtex
KEUNTUNGAN MENGGUNAKAN RWD!!!!
1. Blog anda akan terlihat lebih bagus di semua perangkat yang digunakan pengguna.
2. Kepada pengunjung tidak usah susah payah ngezoom artikel kamu karena blog sudah menyesuaikan dengan media yang digunakan pengguna.
3. Pengalamaan pengguna yang baik dapat meningkatkan traffic page view blog kamu.
4. Semua halaman blog anda dapat diakses lebih mudah di setiap perangkat pengguna walaupun ukuran layar berbeda beda.
5. Mudah dalam pengelolaan karena anda hanya akan memiliki 1 URL domain untuk tampilan versi desktop dan mobile.
STRUKTUR DASAR TEMPLATE BLOG PADA BLOGSPOT
Pada dasarnya, bahasa pembentuk template blogspot tidaklah jauh berbeda dengan beberapa bahasa pembentuk template blog lainnya.
Terdiri dari 3 bahasa utama yaitu:
A. HTML
B. Cascading style sheet (CSS)
C. Javascipt

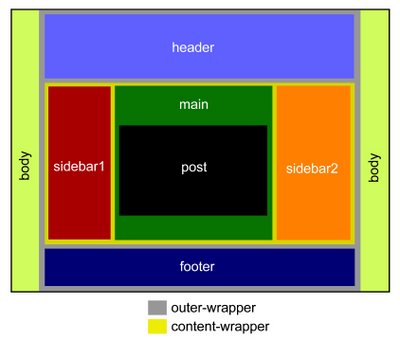
Sealain dari bahasa tadi, Anda juga perlu mengetahui bagaiman layout (tata letak) dan wiget - widget pada blogger itu sendiri. Secara umum ada sekitar 7 golongan komponen penting yang perlu anda ketahui seperti contoh gambar diatas yaitu:
a. Body.
b. Wrapper (pembungkus).
c. Header.
d. Main column.
e. Post body.
f. Sidebar.
g. Footer.
Penutup
Dari pengenalan template responsive diatas perlu anda ketahuilah bila semua itu pada dasarnya harus belajar dahulu sebelum melakukan sesuatu, apabila ada masalah apa anda bisa komentar di bawah dan juga follow id google+ Farid Fadjar.
Komentar
Posting Komentar
- Komentar yang relevan seperti artikel di atas
- Dilarang spam komentar dan link aktif (jika anda memaksa, komentar anda tidak di publish)
- Dilarang promosi barang
Terima kasih